В настоящее время, использование плагина Adobe Flash Player не поддерживается в большинстве современных браузеров (подробнее об истории развития и угасания Flash технологии). Но раньше, с 2000 по 2019 годы, поддержка плагина Adobe Flash Player была во всех десктопных браузерах и мобильных на Android. А до расцвета мобильных устройств, Flash-анимация правила в оформлении сайтов (известных компаний, креативных агентств, технологиях анимированной рекламы и интернет игр). Многие пользователи сейчас даже не знают, что тогда сайты были более интерактивными и зрелищными. Некоторые сайты были настоящими произведениями цифрового искусства, получавшими награды.
С 2000 года я использовал в оформлении сайтов анимацию, которая довала огромное количество возможностей: решение презентационных задач любой сложности, wow-эффект, полный контроль режимов загрузки, возможность использования любой интерактивности и многое другое.
Но, со временем, пришли планшеты и смартфоны, появилось огромное количество пользовательских устройств с различными характеристиками (размеры экранов, операционные системы и браузеры без плагина Flash). Многие студии и разработчики не смогли справиться с трудностями интеграции и адаптации технологий и отказались от Flash (убеждали заказчиков отказаться, пугая "опасностями"). Лишая своих заказчиков огромных преимуществ.
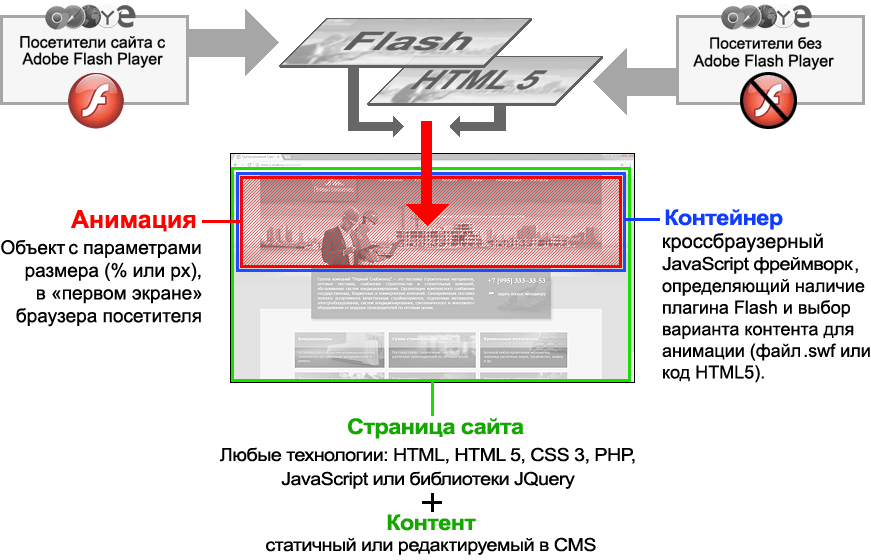
Такую ситуацию я не мог упустить и (для получения конкурентного преимущества) мне пришлось разработать полностью адаптивное решение (фреймворк) для дизайна сайта. Это технология с 2 видами анимации, которые автоматически выбирались, при наличии или отсутствии необходимого плагина в браузере посетителя. Одна важная особенность фреймворка — с ним сайт полностью оптимизирован под поисковое продвижение и мог легко проходить тесты совместимости.