Главный вывод 2021 года: выход нового сайта в лидирующие позиции конкурентного спроса – это сейчас сложная задача. Её нельзя реализовать без комплексного подхода к технологической платформе сайта и его специальной информационной политики. Важен качественный оптимизированный контент, постоянная работа с инструментами индексации поисковых систем, работа с различными сервисами, SSL, настройка технических файлов. Необходима постоянная информационная политика сайта, работа с соцсетями, работа с эксклюзивностью текста и изображений, фотосъёмка, техподдержка с настройкой сервера хостинга, резервное копирование, и многое другое (проведение рекламных компаний, почта, профили, аккаунты, платежи, домены и хостинг, CRM). Отдавать это в руки неквалифицированных специалистов – быстро загубить проект (накопить ошибок, потерять индексацию, попасть под алгоритмы фильтров) или потерять время.
Современные технологии выхода на конкурентный спрос настолько сложны, что требуют специалистов и понимания взаимозависимых процессов. В противном случае – вы уходите бороться за клиента только ценой и бюджетом рекламы (воронка конкуренции).
Раньше, сайт передавался с программной платформой CMS (системой управления контентом сайта) для возможности управления информацией и поддержки сайта силами персонала компании или контент-менеджерами. Но сейчас – взаимосвязь, сложность и разнообразие технологий и сервисов требует только профессиональной комплекной поддержки и продвижения сайта (в любом конкурентном коммерческом спросе), что исключает некомпетентные "эксперименты".
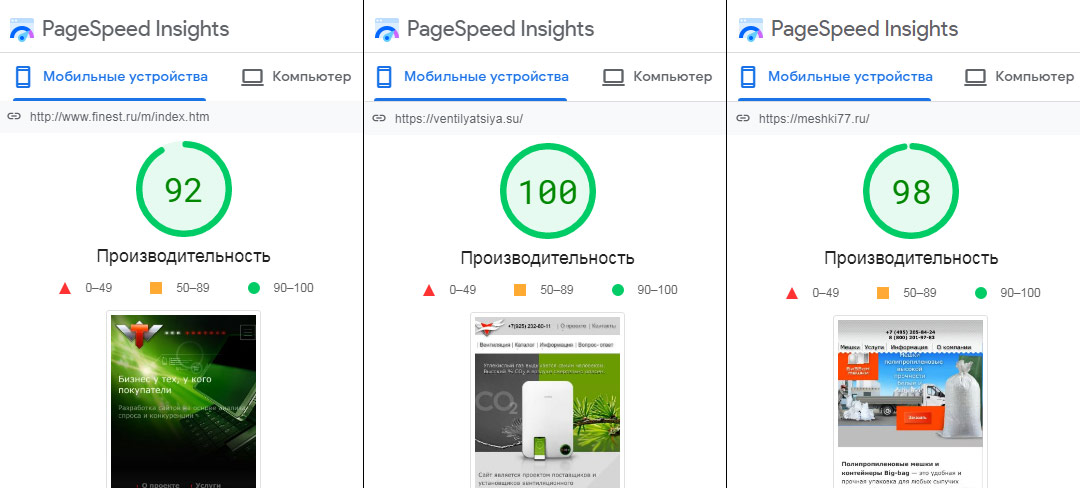
Есть ещё одна технологическая проблема почти всех современных CMS систем (программные платформы). Они плохо проходят тесты скорости PageSpeed Insights – сайты на таких платформах не могут войти в "зелёную зону" 90%. Это относится и к бесплатным, и к платными CMS. А у "online конструкторов" со скоростью загрузки страниц ещё хуже. Возможно, именно эта ситуация с постоянным понижением скорости работы сайтов на популярных платформах и привела к внедрению требований Google Core Web Vitals 2021.
У меня есть опыт адаптивной оптимизации создаваемых сайтов на платформах WordPress и ocStore (OpenCart) до 98% (с графикой), но это подразумевает полную ручную переделку архитектуры шаблонов. Но всё равно не даст максимальной скорости для всех страниц сайта.
К тому же, в большинстве CMS, инструменты SEO оптимизации и настройки сервера примитивны и имеют множество ограничений. И чем больше функциональности вы захотите подключить (применяя модули), тем медленнее будет работать ваш сайт. Даже с включением кэширования и сжатия на сервере и сокращением графических элементов в дизайне страниц. Все равно JS библиотеки и отдельные файлы JS, сотни килобайт Bootstrap CSS кода шаблонов, библиотеки символьных шрифтов и др. заполнят первые сессии загрузки страниц (+ обращения к БД) и не позволят быстро проходить современные тесты скорости. А разработчикам приходится «экономить» на дизайне сайтов, сокращая графическую часть. Такова архитектура многих сайтов и она массовая!
А это значит – есть возможность их побеждать в конкурентной борьбе за целевой спрос, применяя боле скоростные технологии с качественным презентационным оформлением! Профессиональная комплексная поддержка и продвижение сайта позволят отказаться от негативно влияющей медленной архитектуры.