Первая публикация в 2000 (!) году. Было интересно наблюдать, как за эти годы поисковые системы теряли первичность публикации моей статьи на моём сайте. Получился своеобразный SEO эксперимент длинной более 20 лет. |
Я часто встречаю рассуждения, что графический дизайн — это оформление информации. Рассуждают о нём как элементе, имеющем свои правила и законы, существующем отдельно от текста. А разве графика, цвет, текст, заголовки и вся композиция не составляет информационное содержание страницы?
Основной процент получаемой человеком информации, воспринимается зрением. По статистике воспринимается 83% информации зрительно. И 40% из неё запоминается человеком. Против 20% от услышанного! А изображение может нести в себе больше информации, чем текст. Но как связать их воедино? Вот это уже вопрос психологии.
Нет, оставим в покое Юнга и Фрейда с их фундаментальными теориями и обратимся к прикладной психологии. Любое изображение вызывает у человека ассоциации. Но проблема в том, что одни предметы, сюжеты или графические элементы вызывают у людей (вернее, у многих) одинаковые ассоциации, а другие — совершенно различные. И, если ошибочно построить ассоциативный ряд в изображении, то можно завести пользователя совсем не туда, куда хотелось. Для построения устойчивых ассоциаций, настроения или образа, часто нужно дополнять композицию элементами, укрепляющими тематическую линию. Такими элементами может быть: изображение, слово (первичный источник информации) или целая фраза, контраст, линия, размывка, коллаж. Главное — стремиться не к слепому усложнению, а к созданию устойчивого ассоциативного ряда по конкретной теме, под конкретные задачи.
Вы, наверное, уже заметили, что на сложных, детализированных, иногда непонятных с первого взгляда изображениях, хочется задержать взгляд? Рассматривая сложную композицию, зрителю интересно "разгадать загадку" и разгадка смысла приносит удовлетворение и положительные эмоции. Такие "шарады" надолго остаются в памяти. Но не многие из них действительно несут тему или настроение. Большинство похоже на рассыпанную детскую мозаику, сборище не связанной между собой графической информации.
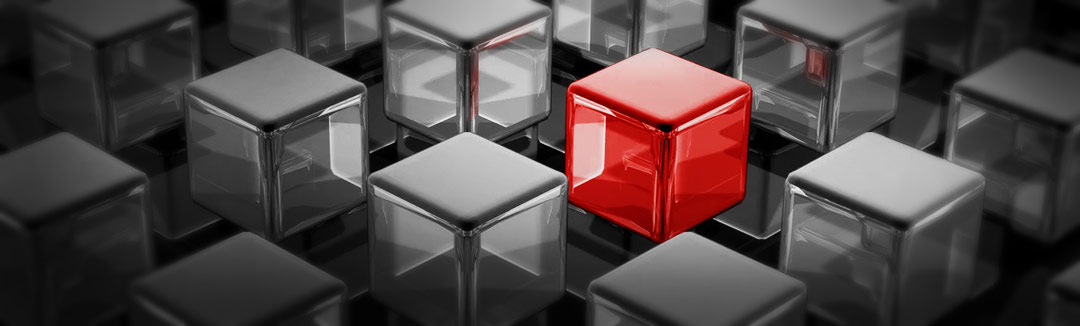
Творчество дизайнера в индивидуальных работах может быть любым — это его личное дело. Часто превращаясь в стремление эпатировать зрителя. Но в оформлении конкретного заказа, рассчитанного на большую и различную аудиторию, важно не перестараться. Пользователь, просматривая оформление, всегда стремится сделать вывод, ищет законченность в понимании представленной информации. И сделав вывод, испытывает эстетическое удовлетворение. Задача дизайнера помочь ему в этом. Построить твёрдый, конкретный ассоциативный ряд, раскрывая тему. Простой пример — когда нужно выделить элемент или сделать определённый смысловой акцент, то используется Эффект Ресторфф. Это простой приём заставляет сосредоточить внимание зрителя на объекте, принуждая понять причину выделения (сравнения). Решение этой загадки приносит подсознательное удовольствие и заостряет внимание на этом объекте. Но очень важно решить — уместно ли такое действие в оформлении для решения задач в конкретной ситуации.

Теперь, о способах и инструментах. Первое, на чём хочется остановить внимание — это способы проведения пользователя по композиции, построение ассоциативного ряда в нужном направлении. Восприятие текстовой информации (в большинстве языков) происходит слева на право и сверху вниз. Это правило хорошо помогает в карикатурах (достаточно простой пример), когда есть сюжетный текст (например, вопрос - ответ). Чтобы зритель правильно понял сюжет, нужно заставить его прочесть сначала вопрос, а потом ответ. Текст вопроса выносится наверх изображения, поближе к левому углу, а текст ответа вниз изображения или справа от вопроса.
Есть много других способов заострить внимание на конкретных деталях. Например — пространственное восприятие информации (эффект фокусного расстояния в камере). То, что находится ближе (на переднем плане) воспринимается раньше, чем-то, что на заднем. Эффект заднего плана можно получить достаточно сильной размывкой. Объект, с нормальной резкостью (даже на заднем плане), будет выглядеть расположенным в центре внимания и восприниматься первым.
Крупные и достаточно яркие (контрастирующие) элементы так же воспринимаются раньше мелких или не ярких. Любой "выделенный" объект в композиции становиться тематическим или смысловым центром и его выделение должно быть осмысленно. Специалисты "Строгановки" советуют использовать не более 3 тематических центров при 5-7 управляющих элементах (в рекламных материалах ещё меньше).
Ещё один способ заострить внимание на конкретной детали — это освещение. Любой источник света гарантированно заставляет обращать на себя внимание. Даже тень и затемнение некоторых деталей подразумевает существование источника света. И затемнённые детали оттесняются более яркими в борьбе за первичное внимание. Но, используя эффект освещения (внося источник света), можно совершить грубую ошибку. Человеческий глаз легко различает неправильное (не естественное) наложение теней. Поэтому, понимание физики света и тени уделяется очень большое внимание в программе обучения художников.
Есть ещё одна опасность. Нужно очень осторожно играть с пропорциями и перспективой объектов в реалистичных изображениях и коллажах. Законы пространственной геометрии и естественных пропорций — это законы природы, которые внесены в наше зрение самой природой. Спросите у людей, имеющих высшее художественное образование, сколько времени они посвятили изучению перспектив и пропорций. Человеческий глаз легко замечает ложь в этой области. И есть опасность, что пользователь подсознательно, отвлекаясь от темы, сосредоточит внимание на поиске источника зрительного дискомфорта в изображении и сделает совершенно другие выводы, чем вам хотелось. Вы допустите ошибку в пропорциях или перспективе, а зритель увидит — ложь (ассоциативно он раскрыл обман, увидев ошибку). Бывает ситуация, когда это сделано сознательно, сосредотачивая внимание на этом приёме. Тогда, нужно постараться убрать другие элементы, избегая конфликтов.
Теперь, немного о цвете. Вы, скорее всего, уже не раз читали различные материалы на эту тему и не раз видели статьи о психологическом восприятии цветов. Советую всегда скептически подходить к этому вопросу. Многие выводы сделаны на основе достаточно спорных утверждений. Оставлю бесспорными физические аспекты сочетания и свойств цветов, а остановлюсь на психологии. В вопросе восприятия конкретного цвета, психологи подходят индивидуально к каждому человеку. Дело в том, что конкретный цвет у каждого ассоциируется с конкретным образом, вещью или событием в его жизни и находится в подсознании человека. А эти ассоциации могут быть различными — как положительными, так и отрицательными. Это относиться не ко всем цветам в палитре, а только к некоторым основным (у всех по-разному).
Еще, восприятие цвета может носить тематическую направленность. Например, красный. В технической области он символизирует опасность, а в области моды чувственность и смелость. Если взять красный цвет в природе, то, скорее всего, он вызовет ассоциации со сладостью спелых ягод. А в социальной сфере он заставит вспомнить о коммунизме и красных флагах (но у жителей других стран этого может и не быть). Получилась достаточно разнообразная картина ассоциаций, связанных с красным цветом. И можно смело забыть многие однозначные утверждения из популярных статей.
Приходится быть осторожным в выборе цвета для каждой конкретной ситуации, не продумав тематику. Может быть, у самого важного клиента он вызовет совершенно негативные ассоциации. Очень полезная практика — опрашивать целевые группы, при построении композиции, интересуясь их мнением и ассоциациями. Но помните, что многое зависит от постановки вопроса, т.к. люди очень любят говорить не то, что думают на самом деле, а то, что от них хотят услышать. Они хотят не решить вашу проблему (это же не их проблема), а "хорошо выглядеть" при ответе на ваш вопрос.

Линии, стрелки, направленный градиент, ритм вызывают устойчивое направляющее, указывающее воздействие. Но, используя их, избегайте ситуации, когда приходиться просматривать композицию "против шерсти". Это вызывает дискомфорт на уровне подсознания и подсознательное желание найти его причину.
Шрифт — так же может вызывать различные ассоциации. Например, готический шрифт вызывает ассоциации с культурой Европы, и он не может применяться в теме других культур или исторического периода без особых причин. Помните об этом! Каким бы красивым он не казался. Но это уже типографика и для изучения её существует специальная литература (например, книга Эмиля Рудера "Типографика").
Если взять web дизайн, то может возникнуть ещё одна проблема — процесс загрузки страницы. Будет обидно, если элементы, управляющие ассоциативным рядом композиции в дизайне страницы, будут загружены не в той последовательности.
Эта статья может дописываться бесконечно, но, надеюсь, я смог объяснить важность психологии в дизайне. А дизайнер просто обязан быть неплохим психологом. Советую воспитывать правильное построение ассоциативного ряда в сюжете. Всегда делайте выводы сами, в соответствии со стоящей перед вами задачей и общими задачами проекта, и аналитически относитесь к выводам других.
