Время загрузки страниц (скорость) сайта – это важный параметр для предварительной оценки качества сайта современными алгоритмами поисковых систем. Для нового (молодого) сайта, успешное прохождение этого теста очень важно. Но современные сайты основаны на программных платформах различных систем управления (CMS), базах данных и мобильно-адаптивных bootstrap шаблонах. Эта технология становиться причиной медленной работы многих сайтов. И если раньше предупреждения о необходимости мобильной оптимизации сайтов и скорости их загрузки (исходившие от поисковых систем) воспринимались только как рекомендации, то сейчас Core Web Vitals 2021 – это стандарт и обязательная часть тестирования для индексации каждой страницы. Это влияет на ранжирование сайта в поисковых системах и рост аудитории.
Почему важна скорость загрузки сайта?
 |

Как проверить скорость загрузки сайта?
Google Search Console – сервис управления индексации страниц сайта, изучения результатов постоянного тестирования поисковой системы Google. Сайт должен быть зарегистрирован в сервисе Google Search Console (зарегистрированный и подтверждённый Google аккаунт для сайта). Нужно следить за тем, чтобы в обзоре "основные интернет показатели" не появлялись страницы "неэффективных URL-адресов".
PageSpeed Insights – общедоступный тест скорости загрузки для обычной проверки страницы. Он так же покажет данные в процентах. Но если сайт не подключён к статистической системе Google Analytics или мало посещается пользователями с аккаунтами браузера Chrome (отдающих статистику), то тест не покажет "фактическую производительность сайта", определяемую долгосрочно в "полевых" условиях.
Учитывает и накапливает показатели Core Web Vitals вся экосистема Google: Поиск, Google Analytics, Google Search Console, Google Chrome. Она анализирует поведение пользователей на сайте, как со стороны сайта (сервера со статистикой), так и со стороны посетителя (его браузера или устройства). Если вы добились скорости загрузки и хороших показателей "вовлечения" аудитории сайта (за счёт качества контента и дизайна), то стоит продумать политику комплексной одновременной работы со всеми сервисами Google.
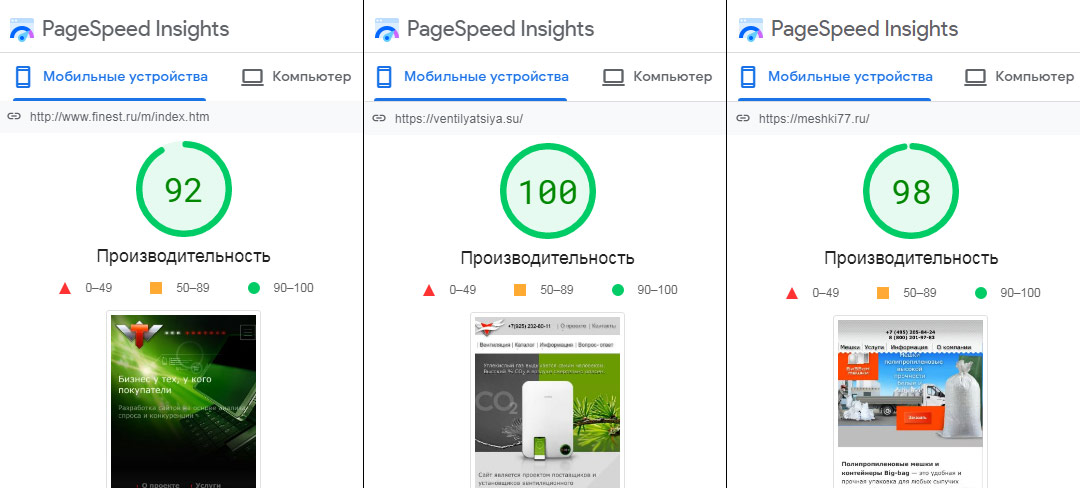
Примеры успешного прохождения теста PageSpeed Insights страницами с презентационной CSS анимацией в дизайне моих проектов 2018-2021 ![]()

Почему CMS движки и конструкторы тормозят скорость сайта?
Откуда возникает проблема в тестировании Page Speed Insights у популярных универсальных CMS (Bitrix, WordPress, OpenCartс и др.) и сайтов на "конструкторах" Tilda или Wix? И почему они виноваты в "торможении" скорости? Почему сайты на CMS "тормозят" даже при настройке серверного "сжатия" и "кэширования" (а на конструкторах Tilda или Wix вы не сможете настроить сервер хостинга).
Это происходит потому, что первые сессии загрузки страницы не бесконечны. А "движки" и "конструкторы" ставят в первые секунды загрузки файлы, без которых невозможно даже показать страницу сайта:
-
Файл самой страницы в виде текстового HTML кода. Обычно, он более 100 Кб и собран из базы данных. А в коде страницы уже есть ссылки на другие файлы, обязательно необходимые для "прорисовки" браузером этой страницы на экранах. Если сама загружаемая страница собирается из базы данных множественными запросами – это значительное торможение скорости загрузки. Катастрофически медленная загрузка и отсутствие возможности повлиять на работу сервера – это обычная ситуация для сайта на "конструкторах".
-
CSS файлы стилей для страницы являются обязательной загрузкой в первые секунды. Эти файлы состоят из сотен килобайт "мобильно-оптимизированного" кода для Bootstrap-шаблона страниц сайта (на все случаи жизни и под разные устройства). Часто, этот файл не единственный. Модули, плагины и дополнения для CMS увеличивают количество дополнительных файлов CSS (обязательных для загрузки!) в первичных сессиях браузера.
-
Затем, туда же в первые секунды сессии загрузки попадают сотни килобайт JavaScript библиотек (например – jquery). Современные разработчики (на популярных CMS) не будут писать отдельные оптимизированные скрипты под каждый сайт! Всё давно автоматизировано за счёт большого объёма универсальных файлов, шаблонов и библиотек.
-
Затем, в первые сессии загрузки попадут библиотеки шрифтов и SVG иконок (как рекомендуемая альтернатива картинок). Но такие "альтернативы" сами могут весить больше картинок!
-
Ещё первичную загрузку попадают отдельные JS и CSS файлы для различных интерактивных "украшалок" (модулей самих CMS), различных слайдеров, калькуляторов, мессенджеров, счетчиков, всяких дополнений от плагинов...
-
Графические файлы, необходимые для формирования и начальной прорисовки страницы браузером – это графические фоны, файлы изображений со ссылками из CSS, файлы графики из "первого окна". Остальные файлы в контенте страницы и файлы, отложенного показа (в CSS анимации или JS) не сильно повлияют на скорость первичной прорисовки, но скажутся на общем весе страницы и общем времени её окончательной загрузки.
Все ссылки на эти файлы, необходимые браузеру для прорисовки страницы, находятся в начале HTML кода загружаемой страницы (файла см. п1). Даже, если это "голый" HTML из серверного кэша (без множественных обращений к БД), все эти файлы из "головы" документа должны войти в первые сессии загрузки. Чтобы тест Core Web Vitals мог их загрузить и "прорисовать" этот самый HTML, забирая время на загрузку и построение отображения страницы на экране.
А надежда на включение "кэширования" этих файлов на стороне клиента, хоть и немного уменьшает скорость загрузки (у постоянных посетителей сайта), но не у поисковой системы – она тестирует чистое "первичное" обращение с полной загрузкой страницы.
И вот от этого такие показатели тестов скоростей... А оптимизацию сайта нужно начинать не с удаления графики. И не с того, как заставить умно работать современные JS Фреймворки, работающие уже после общей загрузки. Оптимизация скорости страницы начинается с уменьшения количества и размеров файлов JS и CSS в первичных сессиях загрузки (удаление лишнего кода, объединения файлов и уменьшения количества сессий).
Но это невозможно, при использовании современных CMS движков! Это ломает их архитектуру и технологию подключения шаблонов и модулей, выстроенную в последние время. Количество килобайт в первичной загрузке сайтов значительно росло все последние годы. Именно это "стремление к росту" и не нравится Google. Так появился Core Web Vitals 2021 – стандарт первичного теста всех страниц перед их поисковой индексацией.

Как увеличить скорость загрузки сайта?
Если обратить внимание на статьи о тестах Core Web Vitals 2021, то можно встретить много общей статистики, но без конкретных примеров анализа изменений за 2021 год в коммерческих тематиках с острой конкуренцией за "органический трафик"целевой аудитории. Но действительно эффективные методы оптимизации скорости загрузки потребуют идти на "front" врукопашную под конкретный сайт...
Оптимизировать хостинг
А первое, что порекомендуют, при плохой скорости загрузки – поменять хостинг на быстрый (поменять тарифный план). Но в "конструкторах" Tilda и Wix нельзя сменить хостинг. Да и сама загрузка не исчезнет. Большинство услуг современных хост-провайдеров одинаковы и могут обеспечивать достаточную скорость загрузки даже в дешёвых тарифах. Тогда зачем постоянно платить за дорогой тариф, ради скорости, которую можно получить правильными технологиями сайта? К тому же, оптимизировать хостинг сайта необходимо в обязательном комплексе с требованиями SEO (часть из них – не касаются скорости сайта).
Оптимизировать CSS
Шаблоны дизайна с файлами стилей невозможно "настроить". Их необходимо "вручную" оптимизировать под конкретную платформу сайта и дизайн страниц (не потеряв "мобильную адаптивность" Bootstrap-шаблона). Но у вас будет мало возможностей ускорить сайт стандартными средствами большинства популярных CMS. Понадобится "вручную" создавать свои шаблоны и оптимизировать код в файлах стилей CSS (имеющих "по умолчанию" много лишнего).
Но! Сокращение скриптов и кода стандартных bootstrap стилей (скорее всего) исключает функциональность смены шаблонов дизайна и использования множества дополнительных модулей и плагинов для CMS – что крайне невыгодно для всех разработчиков.
Оптимизировать JavaScript
Если у вашего сайта стандартная CMS (как у большинства), то не получится исключить загрузку библиотек JavaScript, на которых основана функциональность шаблонов страниц и функциональных плагинов CMS. Альтернативное и полностью оптимизированное решение – это сайт, где на страницах используются только те скрипты, которые необходимы для конкретной функциональности страницы. Но этого не предусматривается в большинстве CMS – страницы из шаблонов, а все шаблоны с предварительной загрузкой библиотек JS. Кроме построения страниц, фронтэнд JS нужен в ряде функциональных решений для сайта: код скриптов статистики, код функциональных модулей (плагинов, элементов) для CMS, и др. Эти скрипты будут подключены загрузкой отдельных файлов в коде страницы, забивая первые сессии.
Не совсем корректны утверждения, что современный JS способен значительно влиять на построения станицы и увеличивать результаты тестов PageSpeed Insights. Так как основная проблема в скорости загрузки начинается ещё ДО процесса формирования конечной страницы сайта этими скриптами. Это все, что непосредственно влияет на скорость построения страницы (html код самого документа, CSS файлы стилей этого документа, JS файлы для документа, шрифты и элементы из библиотек, основные картинки для формирования страницы) – всё это должно быть загружено в первых же сессиях. Больше вес файлов, больше отдельных файлов скриптов, больше обращений к серверу – хуже результаты теста скорости.
И есть 3 пути для оптимизации – сокращение объёма кода, сокращение количества файлов (объдинение), и отложение загрузки неактуальных скриптов. Часто рекомендуемый пример – перенос ссылки на JS файл (который не актуален в формировании страницы) в самый конец кода HTML страницы. Это позволит немного улучшить результаты теста.
Оптимизировать или "резать" графику (картинки, анимацию)?
Распространенное мнение среди программистов (не умеющих в SEO и в дизайн), что нужно "порезать" и удалить именно картинки. Интернет завален рассказами, что дизайн должен быть "лаконичный" и "простой", "...на быстрых сайтах дизайн минималистичен…" и т.п. А вот тут всё не так однозначно с 2021 года!
Те же поисковые системы, оценивающие качество сайта по скорости загрузки страниц, так же оценивают и поведение посетителей на сайте (поведенческий фактор) и накапливают данные об этом поведении. Если сайт невзрачный, "простой", без презентационных элементов в первом экране, то у него меньше лояльность и вовлечение аудитории – меньше время просмотра, меньше перехода по внутренним ссылкам, меньше факторов охвата предложений. На "скучных" сайтах не работает эффект Ресторфф, на них меньше задерживаются – нечего "заметить" или рассмотреть, заинтересоваться (перейти на страницы). Их меньше запоминают посетители в процессе выбора из нескольких сайтов, когда происходит поиск предложений (+ оценка уровня компании по качеству сайта).
В современных алгоритмах нельзя рисковать поведением и лояльностью посетителей сайта! Часто, в результате разговоров про "лаконичный" дизайн, сам дизайн исчезает (не работает), но скорость сайта возрастает совсем незначительно. Потерять "поведенческое" и "вовлечение" на сайте – это подарить другим сайтам (конкурентам с нормальным дизайном) лояльность посетителей, а значит – и лояльность поисковых алгоритмов (понижение позиций).
А если оставить картинки, но "пережать" графические файлы JPG – пострадает качество изображений, что изуродует сайт (лицо компании). Сам по себе графический файл (и даже серия файлов), могут не так сильно повлиять на результаты тестирования! Внимательно смотрим, что учитывается в скорости загрузки Core Web Vitals 2021.
В 2018-м, я так же был взволнован предположением, что Google будет требовать удалять графику (был уже печальный опыт запрещения технологии Flash анимации). Но здравый смысл остался в офисах Google, хотя пропал в головах некоторых разработчиков, требующих удалять графику. Google понимает ценность контента (в том числе и графического) и умеет понимать разницу между временем полного окончания загрузки страницы (всего содержимого) и временем, достаточным для формирования и показа страницы. Фотографии в описаниях товара, схемы и инфографика в статьях, кадры презентационной анимации (даже в сотни Кб) - не сильно повлияют на прохождение тестов (при правильной сборке).

Почему медленные сайты в ТОПе конкурентных запросов?
По поводу новых требований Google в интернете множество обсуждений. Например, есть мнение, что Core Web Vitals 2021 – это очередное "китайское" предупреждение и его значение не несёт заметного воздействия на сайты. В ТОПе конкурентных поисковых запросов есть сайты, которые плохо проходят PageSpeed Insights (ниже 40%), но не теряют своих позиций. Почему?
Алгоритм ранжирования сложный и учитывает огромное кол-во факторов. Старые сайты лидеры ТОП запросов давно накопили эти факторы (особенно поведенческие) и поисковые алгоритмы продолжают их учитывать. Это сайты, которые имеют большое кол-во хорошего эксклюзивного качественного контента, узнаваемость и прямой спрос (брэнд, содержание), вовлечение посетителей на сайте, множество факторов правильной политики работы с сервисами. Всё это учитывается в общем сравнении факторов.
А теперь представим – что поисковой системе нужно заменить медленный сайт более быстрым (по новым правилам тестирования). Но среди новых и быстрых сайтов ещё нет сайта с таким количеством и качеством материала (как у старого сайта), соответствующего запросу и критериям алгоритма оценки. И поведенческие показатели у нового сайта ниже, хотя он быстр и у него есть будущее, а у старого (без модернизации) работают только "старые заслуги". Но! Если новый сайт будет вести информационную работу правильно, то скоро сможет потеснить "старика" в выдаче.
Хотите вытеснять устаревающих лидеров спроса? Сделаете такой же полезный сайт, но на быстрой платформе (с хорошим прохождением тестов скорости) и с хорошими показателями поведения и лояльности посетителей (хорошим дизайном и контентом). И вы сможете вытеснить сайт "медленного" конкурента, имея даже меньше страниц или посетителей.
Но пока разработчики делают сайты на массовых медленных CMS и "конструкторах", то конкуренции у старых проектов мало (т.к. мало действительно быстрых сайтов). А их вытеснение идёт медленно и они долго находятся в ТОПе.
А это огромный шанс, воспользоваться такой ситуацией! Я его испытал на реальном проекте 2019-2021 гг. Понимание ситуации с ростом требований поисковых систем к скорости сайтов, позволило сформировать успешную методику и отработать правильные технологии, что позволило сформировать успешную методику для быстрого развития проекта в конкурентном спросе.
Кейс: в конкурентной тематике молодой и очень быстрый сайт клиента (Page Speed Insights 97%, но всего 140 страниц) против ТОП лидера спроса 14 летнего "старика" с 2000 страниц (SEO оптимизация, собственный контент, собственные фото, видео, производитель и 700 доменов ссылок), но Page Speed Insights 46%. И через год – по схожему ассортименту два сайта рядом в ТОПе в выдаче Google...
Примеры прохождения теста PageSpeed Insights на 100% сайтами с графикой и анимацией
У меня есть масса примеров и экспериментов с CSS анимацией в дизайне страниц, которые доказали правильность моего подхода, выбранного ещё в 2018 году. Пример сайта ventilyatsiya.su, который легко проходит тесты PageSpeed Insights на 100% (даже в мобильных версиях). И для страницы с графической презентационной CSS-анимацией, и для страниц описаний с большим количеством изображений. Это наглядный пример того, что, при правильном подходе, самое успешное прохождение возможно даже с презентационной анимацией в дизайне.
